自我挑戰的第八天了,我竟然堅持了超過了一個禮拜,其實寫這個系列蠻有趣的,
我不會說我原本其實本來想寫Redux的自學文系列的。
如果你擁有一份長清單,但不想用Day3曾經提到過的無限清單來處理清單項目的話,可以用這種常見的頁碼標註(pagination)把清單分成一頁一頁有頁碼的,這樣的介面讓User可以保持著一個有控制權的心理狀態,User可以知道他在第幾頁,並且如果要分享該頁面,也比無限清單來的容易得多。

當然,除了上方的例子之外,頁碼標註也有分為很多種不同的表現類型,以下舉幾個比較常見的實際例子:
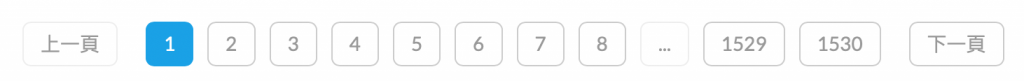
第一種,以it邦幫忙的例子來說,因為有大量數量的頁面項目,因此在頁碼標註處,利用了省略符號來取代中間龐大的數字,而上下一頁選擇以中文字的按鈕來呈現。
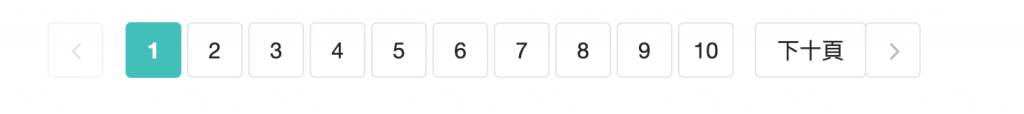
第二種,yahoo拍賣,中規中舉的一次給你十頁,要去到後面的頁面就要利用最後面(>)的箭頭符號按鈕,或是下十頁的按鈕。
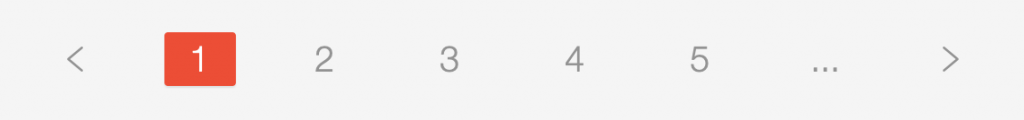
第三種,蝦皮拍賣,這是以省略符號和左右箭頭表達前後頁的例子,這個省略符號的放置的位置與第一種不同,位於數字的最後。
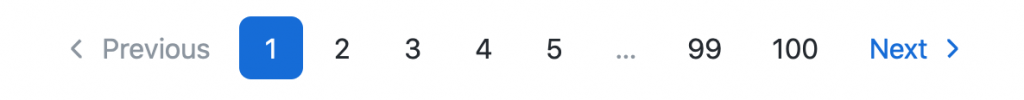
第四種,大家最熟悉的github,除了放置中間用來取代大量頁面的省略符號之外,前後頁面的切換以左(<)右(>)箭頭和文字的組合技來表達。
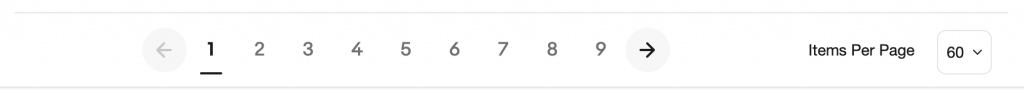
第五種,ebay這個例子有點不一樣,因為除了所處頁面用底線標示之外,右側多了一個Dropdown可以讓User選擇一個頁面要呈現多少項目,這樣一來頁面的總數量就會隨著這個變數增加或是縮短。
其實還有更多不同的頁碼樣式可以舉例,但這邊幾個常見的例子,我們可以發現這些例子對於所處頁面的頁碼都有Highlight出來。不論是有顏色的方框,又或是底線標示,我覺得這也是一個重要的小巧思,可以讓User清楚明白現在到底瀏覽到第幾頁了。
最後一樣是補充可以直接使用的資源:
Bootstrap的pagination。
Bootstrap(React)版本的pagination,這個樣式選擇較少,如果你是用React推薦下方的Material UI。
Material UI的pagination。
還有一個一直沒提到,因為其他有些進階功能需要付費的UI Kit,但可以研究看看,多個選擇。
